Projects
Here are a selection of my creative coding projects. I’ve also got a few other open source projects which you can find on my GitHub profile.
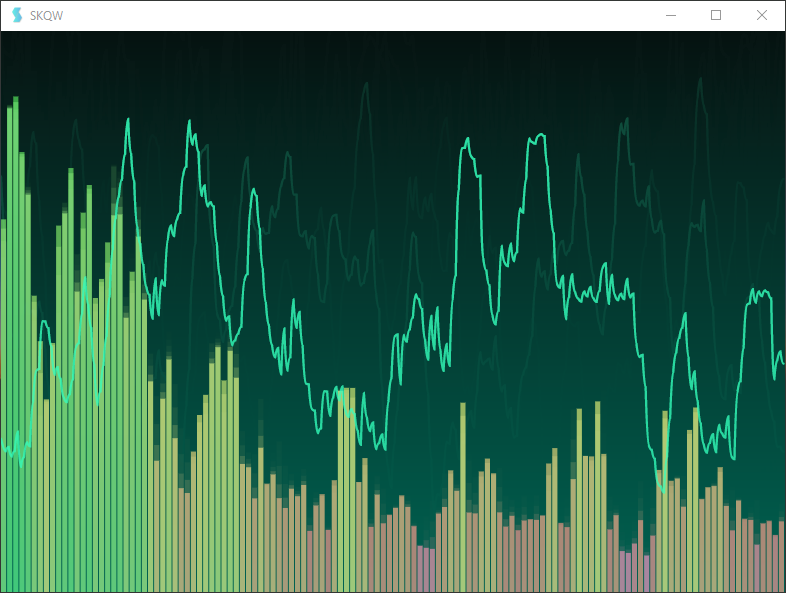
SKQW: JavaScript Audio Visualizer

SKQW is an cross-platform audio visualizer built with Electron and Angular. Read more about it here.
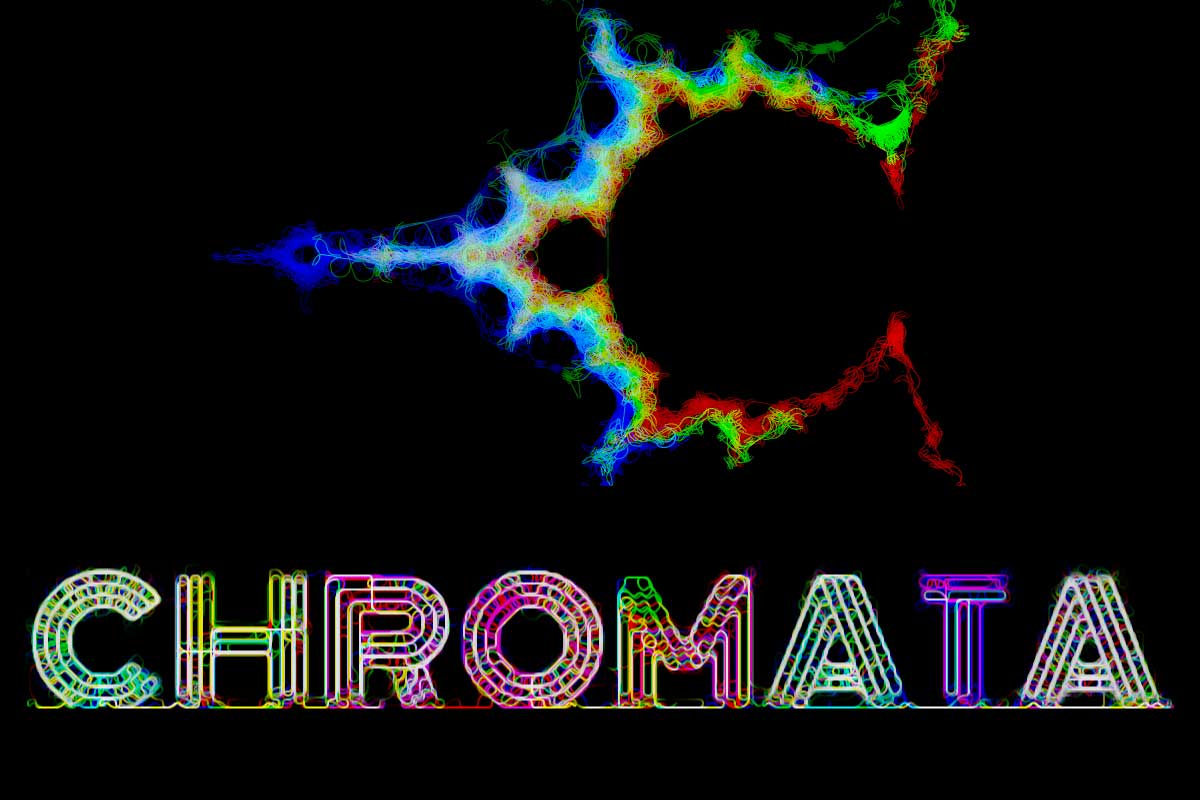
Chromata: A Generative Art Tool

Chromata is a small tool written in JavaScript which can turn any image into a unique, animated artwork. Written in ES6 JavaScript, using canvas and canvas blends.
Heavenly Glory: Instant Kung Fu with WebRTC + Web Audio

This is an experiment with using the WebRTC getUserMedia API to capture your webcam stream and then use a motion-detection algorithm to create kung-fu movie sound effects to match your motions. The Web Audio API is used for the sound effects.
Featured on Google’s Chrome Experiments website.
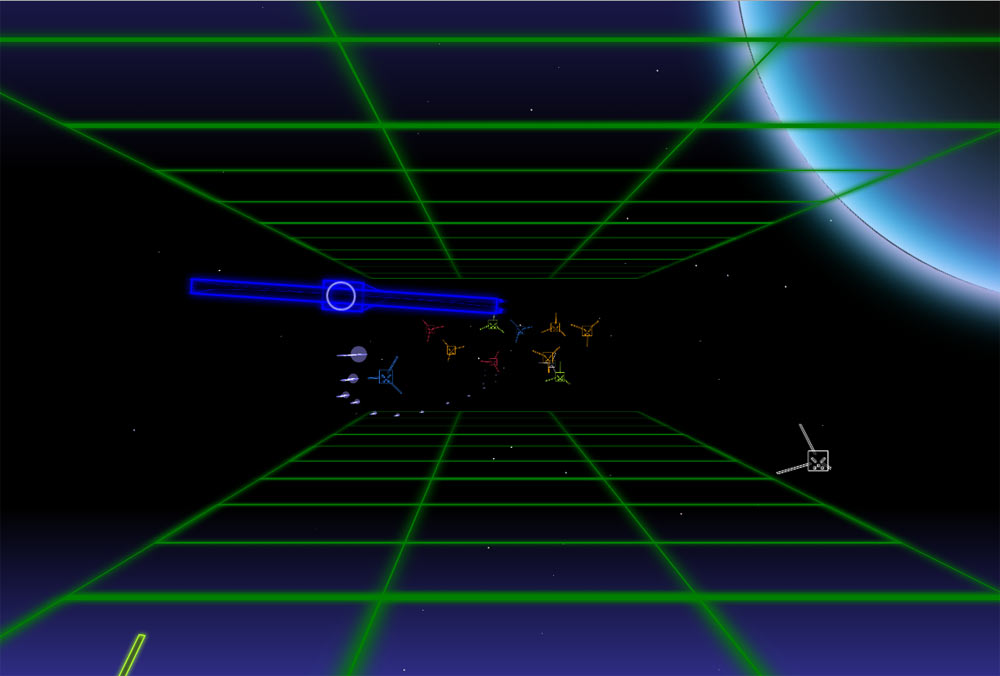
CSS Space Shooter

An old-school arcade-style 3D shoot-em-up, rendered entirely with CSS and DOM.
Uses some of the experimental browser APIs which are not yet available in all browsers, so your experience may vary depending on your browser’s support and capabilities. Works best in Chrome for me. Internet Explorer doesn’t work at all because it uses the Web Audio API.
Featured on Google’s Chrome Experiments website.
Horizonal.js

Horizonal.js takes any static HTML document and transforms it into a collection of discrete “pages”. The transitions between one page an the next can then be programmed via CSS transforms, CSS animations, JavaScript, or any combination of these.
I made this after I read David Desandro’s Intro to CSS 3D Transforms and became fascinated with the idea that any DOM element can be transformed in 3D and animated.
Caution: Horizonal can be used for some pretty horrific and unnecessarily over-the-top transitions (as you’ll see in the demo), so use with caution!
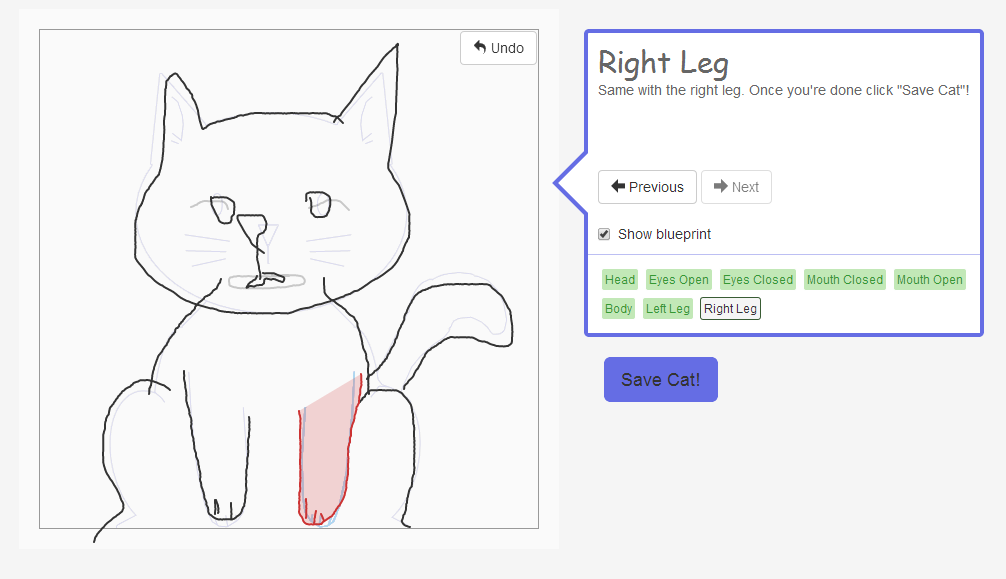
Draw A Cat

Another experiment with canvas. This time I was interested in making a drawing app. Specifically, drawing cats. It became a sort of crowd-sourced art experiment in the end. Works well on touch devices too.
Featured on Google’s Chrome Experiments website.
SoundCloud Visualizer

An experiment in combining the Web Audio API with the HTML canvas element. My first foray into the fascinating world of canvas. Read more about my approach in this blog post.
Update May 2015 - As of latest versions of Chrome (42+) and recent versions of Firefox, changes in the way cross-origin audio is handled mean this demo may not work.
Featured on Google’s Chrome Experiments website.